Hugo merupakan website statis generator yang memungkinkan kita membuat website tanpa database. Statis artinya setiap halaman pada website merupakan file terpisah antara satu dengan lainnya. Berbeda dengan Wordpress atau website builder lainnya, yang memberikan template tertentu untuk halaman postingan dengan data-data konten yang di simpan ke database seperti MySQL.
Keuntungan membuat website dari Hugo adalah kemudahan dan kecepatan website. Ingat, karena statis jadi si website tinggal memanggil halaman html-nya saja tanpa ada koneksi ke database dan lain sebagainya. Untuk pembuatan website dari Hugo dapat dilihat di postingan saya sebelumnya.
Pada artikel ini kita akan coba deploy Hugo. Kalau teman-teman familiar dengan Github page, kali ini kita akan deploy ke Cloudflare Pages. Apa itu Cloudflare Pages, silakan googling sendiri.
Perlu Diketahui
Hasil akhir dari proses deployment ini adalah kita berhasil membuka halaman web di domain yang telah kita setup di Cloudflare. Jadi untuk mekanisme setup DNS antara Domain dan Cloudflare tidak akan saya bahas di artikel ini.
Selain itu saya asumsikan teman-teman pernah melakukan deployment minimal ke CPanel atau ke VPS. Yang belum pernah, tidak masalah bisa kontak saya apabila butuh teman ngobrol (terkait artikel ini) :p
Oke kita mulai.
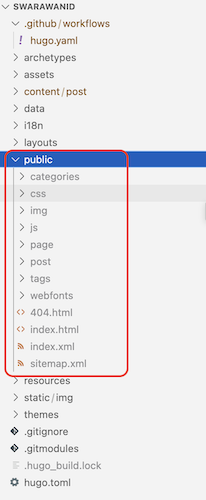
Public Folder
Seperti dijelaskan di atas bahwa Hugo adalah web generator. Jadi, setelah kita config dan tulis artikel dalam format Markdown. Kita bisa meng-compile semua ini menjadi struktur kode website dalam format HTML. Hasil generate Markdown menjadi HTML ada di folder public.
Simpelnya, kita bisa saja langsung copas isi folder public ke dalam folder webservice secara manual.

Continous Integration (CI)
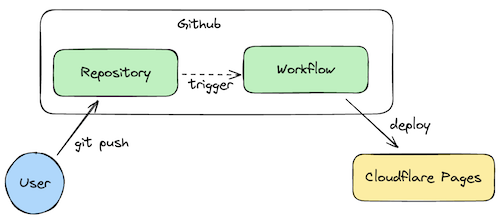
Deployment secara manual kadang bikin mager karena banyak hal yang perlu kita lakukan hanya untuk posting sebuah artikel. Maka, pada artikel ini kita akan lakukan secara otomatis. Memanfaatkan Github Workflow, kita akan melakukan Deployment folder public ke Cloudflare Pages ketika kode berhasil kita push ke Github Repository.

Dari gambar diatas kita harus melakukan beberapa konfigurasi pada source code kita untuk menambahkan konfigurasi Github Workflow dan penambahan API Token Cloudflare.
Github Workflow
Github Workflow merupakan layanan CI yang dapat kita manfaatkan secara gratis. Workflow akan “melakukan sesuatu” pada source code yang kita push atau merge pada branch tertentu. Pada kasus ini, kita akan “melakukan deployment ke cloudflare” ketika terjadi push pada branch main.
Untuk melakukan hal tersebut kita akan menambahkan file konfigurasi source code pada folder .github/workflows/hugo.yaml. Buat folder apabila folder belum ada. Isikan dengan source code ini
name: Deploy to Cloudflare Pages
on:
push:
branches:
- main # Branch yang akan memicu deployment, sesuaikan dengan branch Anda
workflow_dispatch:
jobs:
deploy:
runs-on: ubuntu-latest
concurrency:
group: ${{ github.workflow }}-${{ github.ref }}
steps:
- name: Checkout code
uses: actions/checkout@v4
with:
submodules: true
fetch-depth: 0
- name: Setup Hugo
uses: peaceiris/actions-hugo@v3
with:
hugo-version: 'latest'
extended: true
- name: Build hugo and minify
run: hugo --gc --minify
- name: Setup Node.JS
uses: actions/setup-node@v4
with:
node-version: 20
# cache: 'npm'
# cache-dependency-path: '**/package-lock.json'
- name: Deploy to Cloudflare Pages
uses: cloudflare/pages-action@v1
with:
apiToken: ${{ secrets.CF_API_TOKEN }}
accountId: ${{ secrets.CF_ACCOUNT_ID }}
branch: main
projectName: swarawanid
directory: public
pada apiToken dan accountId merupakan variabel yang bisa di ambil dari halaman Cloudflare Pages dan di simpan ke dalam Setting Repository.
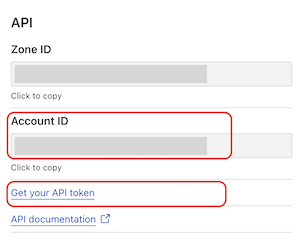
API Token dan Cliend ID Cloudflare
Langsung menuju ke halaman Overview project Cloudflare, kemudian scroll ke bawah sebelah kanan akan menemukan informasi Client ID dan cara pembuatan Token ID. Langsung copy-paste saja Client ID yang tertera. Pada halaman pembuatan Token ID, pilih saja template Edit Cloudflare Workers, lanjut saja sampai mendapatkan Token ID.

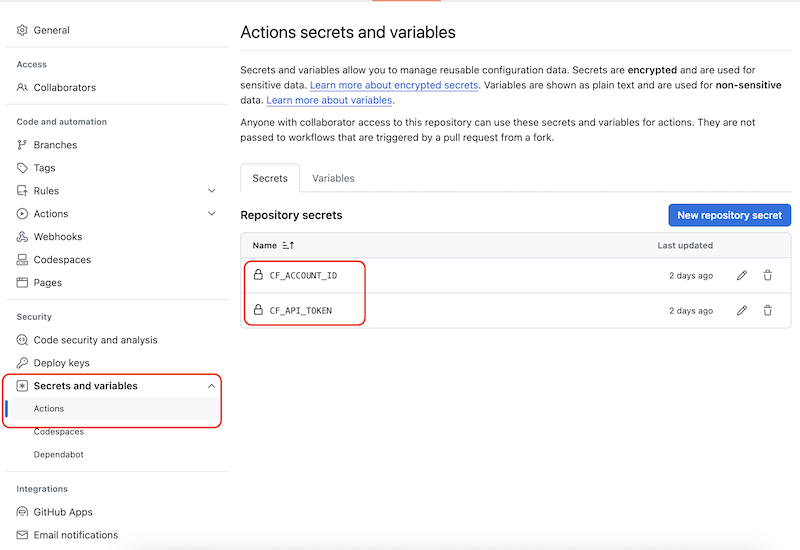
Kemudian ke halaman Github, pada Setting Repository pilih menu sesuai gambar di bawah ini dan simpan Client dan Token ID ke dalam secrets lalu copy-paste nama variabel-nya ke dalam konfigurasi hugo.yaml yang kita buat di atas.

Push Source Code
Selesai, silakan push kode dari local ke github repositorys Anda. Semoga berhasil.